Curlテクノロジー >> WEBトレーニング
ステップ4:ビジュアル レイアウト エディター

ビジュアル レイアウト エディター(以下、VLE)は、Surge Lab IDEに含まれるユーザー インターフェイス (UI) のビジュアル開発環境です。オブジェクトの配置、オブジェクトプロパティの編集、イベントハンドラを追加する事が出来ます。
一般的には座標位置を指定して配置ができるCanvasコンテナにコンポーネントを配置する際に使用されます。本ステップでは新規プロジェクトからVLEにて画面を作成して成されたソースを確認します。
■Canvasコンテナを使用した例
システムを利用するユーザー環境のスクリーンサイズが一定以上などの画面設定ではCanvasコンテナが多く利用されます。このコンテナはIDEに付属しているVLEを使用してコンポーネントを配置します。
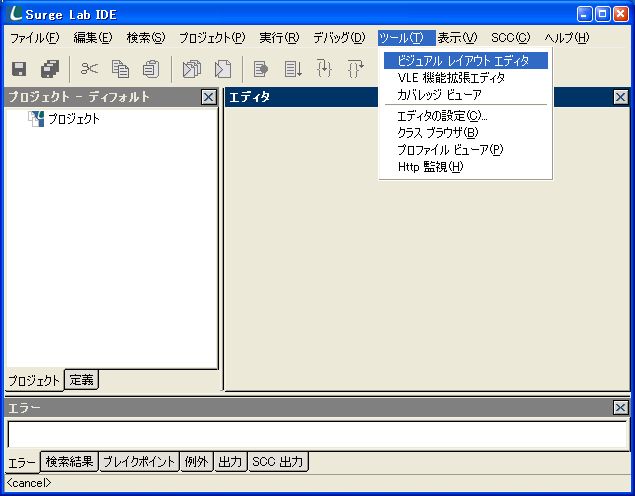
VLEを使用した新規プロジェクトを作成するために「Surge Lab IDE」を起動します。メニューバーよりファイル -> 新規をクリックしてプロジェクトのタイプから空のプロジェクト(E)を選択します。
空のプロジェクトはproject.cprj とmanifest.mcurl のみが作成されます。VLEを起動するためにツール(T)メニューからビジュアル レイアウト エディターを選択します。

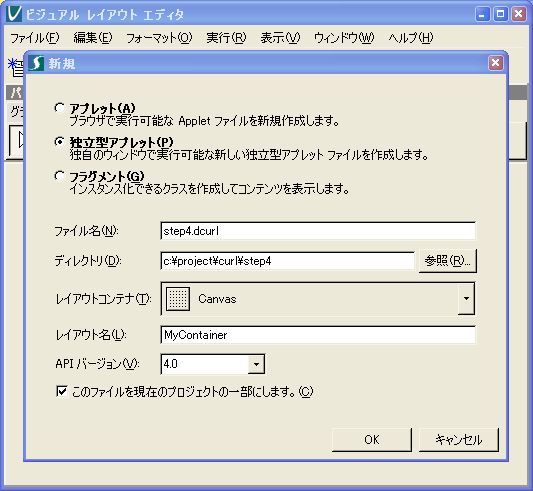
VLEが表示したらCanvasコンテナを使用した画面を新規に作成します。VLEファイル(F)メニューから新規(N)を選択すると新たに作成するファイルの条件を指定するダイヤログが表示されます。

独立型アプレット(P)、ファイル名にはstep4.dcurl、ディレクトリはc:\project\curl\step4を選択します。レイアウトコンテナはデフォルトのCanvasが選択されている事を確認してください。

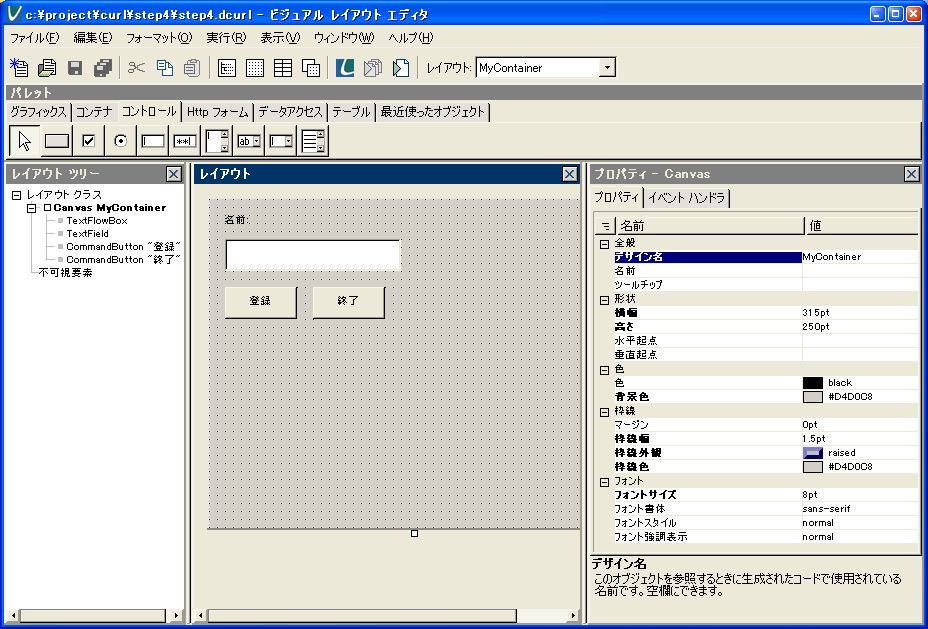
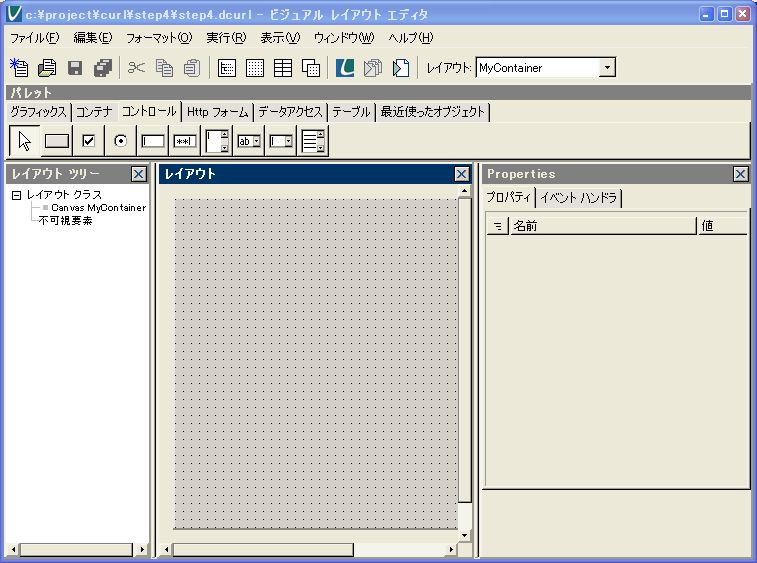
OKボタンを押すと画面中央部分に今回作成したキャンバスが表示されています。それでは画面上部にあるパレットからコントロールを選択して画面を作成してみましょう。
・ラベルはグラフィックス パレットの2番目にAbcと書かれたTextFlowBoxをクリックしてからキャンバスの適切な位置に配置します。
画面に表示する内容を変更するためにVLEの左側にあるプロパティ テキストの内容をtext-1から「名前:」に変更します。
・入力フィールドはコントロールパレットの左から5番目にある白い四角が書かれたTextFieldをクリックして配置します。
今回は特にプロパティについて変更しません。
・ボタンはコントロールパレットの左から2番目のCommandBottunをクリックして2つ配置します。
画面に表示する内容を変更するためにプロパティ ラベルの内容をcommand-button-1及び2から「登録」、「終了」に変更します。
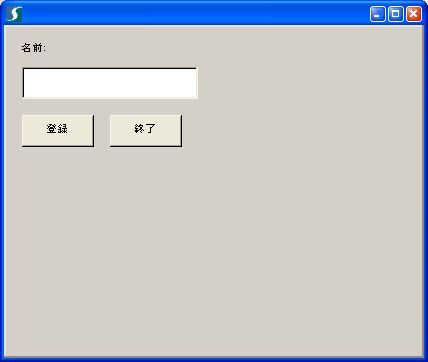
それでは配置とプロパティへの変更が完了したら実行してみます。VLE 実行(R)メニューからファイルを実行(U)を選択します。

無事に実行された場合は、生成されたソースを確認してみましょう。IDEのファイルツリーにてstep4.dcurlを選択してマウスの右ボタンを押すとコンテキストメニューが表示されます。「”step4.dcurl”を開く(o)」を選択するとエディタ部にソースが表示されます。
![]() step4.dcurl
step4.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{applet manifest = “manifest.mcurl”}{import * from COM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT,
version = “3.0”
}{define-layout-class MyContainer
|| Begin meta-data DO NOT EDIT
format-version = 2,
design-time-class = “Canvas”,
run-time-class = “Canvas”,
|| End meta-data
width = 315pt,
height = 250pt,
background = “#D4D0C8”,
border-width = 1.5pt,
border-color = “#D4D0C8”,
border-style = “raised”,
font-size = 8pt,
control-appearance-changeable? = true,{layout-element void:TextFlowBox
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 12pt,
|| End meta-data
{TextFlowBox
width = 60pt,
height = 18pt,
“名前:”
}
}{layout-element void:TextField
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 30pt,
|| End meta-data
{TextField
width = 132pt,
height = 24pt
}
}{layout-container void:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 66pt,
|| End meta-data
{CommandButton
label = “登録”,
width = 54pt,
height = 24pt
}
}{layout-container void:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 78pt,
y = 66pt,
|| End meta-data
{CommandButton
label = “終了”,
width = 54pt,
height = 24pt
}
}{constructor {default}
{self.initialize-components}
}
}{View
{Dialog
{new MyContainer}.container
},
visibility = “normal”,
{on WindowClose do
{exit}
}
}
■いくつか新しいシンタックスが出てきましたブロック毎にソースを説明していきます。
![]() import文
import文
{import * from COM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT,
version = “3.0”
}
VLEによりコンテナを作成するとdefine-layout-classと呼ばれる専用のマクロが使用されます。このマクロは生成したソース直下にCOM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT.3.0という名前でディレクトリが自動的に作成されruntime-support.scurlファイルが追加されます。import文はその名の通り指定したパッケージの参照を設定しています。
![]() define-layout-classマクロ
define-layout-classマクロ
{define-layout-class MyContainer
|| Begin meta-data DO NOT EDIT
format-version = 2,
design-time-class = “Canvas”,
run-time-class = “Canvas”,
|| End meta-data
width = 315pt,
height = 250pt,・・・
この構文はimportしたパッケージのdefine-layout-classマクロによりrun-time-classで指定されている”Canvas”クラスのインスタンスが実行時に生成されます。ここではマクロにより配置したコントロールをCanvasクラスに組み込むコンストラクタの呼び出しが簡素化されいる事だけを理解すれば良いでしょう。layout-elementで指定されたオブジェクトの解析はマクロ内で処理されているので時間があればマクロのソースを参照してください。
![]() layout-elementプロシージャ
layout-elementプロシージャ
{layout-element void:TextFlowBox
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 12pt,
|| End meta-data
{TextFlowBox
width = 60pt,
height = 18pt,
“名前:”
}
}
この構文はimportしたパッケージよりプロシージャとして実行時に解析されコンテナ左上からの相対値で指定したクラスのインスタンスがレイアウトされます。最終的な微調整はソースを直接編集する場合もあります。このケースではラベルとして「名前」」を表示するTextFlowBoxクラスが作成されます。
次のステップではTextFieldやCommandButtonなどユーザーインターフェース(UI)について確認してきます。