Curlテクノロジー >> WEBトレーニング
ステップ5:グラフィカル ユーザーインターフェース(前編)

Curlにはユーザーインターフェースとしてコントロールと呼ばれるボタン、テキスト、リスト、データレコード、グリッド、タブコンテナ、ツリーの他に、「形状」と呼ばれるダイアグラム、チャート、グラフ、その他の 2D グラフィックを作成するためのShapesパッケージがRTE 4.0から含まれています。
本ステップではテキストコントロールにて入力チェックの実装する方法について説明します。
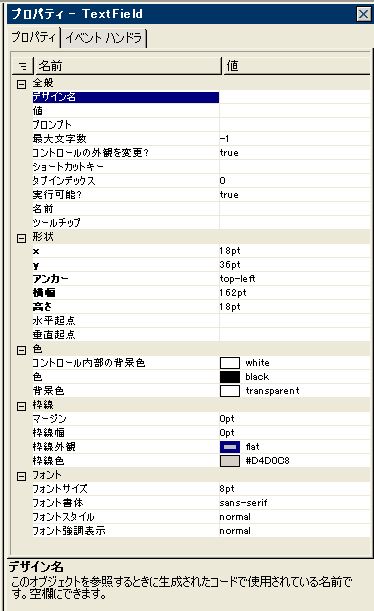
■TextFieldのプロパティを編集する例
VLEから編集できるTextFieldコントロールのプロパティは以下の通りです。

![]() 主なプロパティの意味を見ていきます。
主なプロパティの意味を見ていきます。
| デザイン名 | インスタンスが作成された際のオブジェクト識別子を表現します。未必須の項目ですが指定するとロジック上のアクセスが容易になるため一般的にはユニークな名前が指定されます。 ソース上では以下の変数名を宣言するセクションに該当します。 |
| 値 | value(アクセサ)プロパティとして表示(入力)されている内容を表現します。初期値は無く未必須です。 |
| 最大文字数 | max-chars(アクセサ)プロパティとして入力可能な最大の文字数を制御する際に指定します。初期値である-1は入力できる文字数の制約が無い事を意味します。 この制限は文字数を見るため全角と半角の区別はありません。業務システムではバイト数による別途のチェックなども必要になってきます。 |
| タブインデックス | tab-index (ローカル オプション)プロパティとしてユーザーが入力するフォーカスの順番を定義します。初期値は0でグラフィック階層で定義された順序に従って順番が決まります。 Canvasコンテナを使用した場合はタブインデックスを指定しないと貼り付けた順番にフォーカスが移動します。これはソース上のlayout-element及びlayout-containerの順番(位置)と一致しているようです。 |
| 横幅 | width (ローカル オプション)プロパティとしてグラフィックの横幅を定義します。一般的にはエラスティックによる自動縮尺の指定、ピクセルでの距離を示すPixelDistance(99pt)などが使われます。 また標準のフォントサイズ単位によって距離を評価するEmDistance(20em)などもCurlには有りまずが全角のプロポーショナルフォントでは全て表示されず、残念な事にTextFieldのwidthプロパティはEmDistanceは使用できないようです。 Curlでは14kg(kilograms)や12cm(centimeters)といった数量や単位を表現する事ができ整数や少数だけではないデータ型が多く利用できます。詳しくはドキュメント目次にある「基本概念 – データ型」 > 数量と単位を参照してください。 |
| フォントサイズ | font-size (非ローカル オプション)プロパティとして表示される文字のフォントサイズを定義します。初期値は8ptでこのプロパティは非ローカル オプションとなっています。 このプロパティを変更した際の結果を確認するために VLE上に表示されているCanvas(デザイン名:MyContainer)をクリックしてフォントサイズを8ptから20ptに変更してください。コンテナに配置されたコントロール全てのサイズが変わった事が分かるでしょうか。明示的に他の値が指定されていない場合は非ローカルオプションでは子孫にも適用されるのです。 詳しくはドキュメント目次にある「基本概念 – データ型」 > クラスメンバ > オプションを参照してください。 |
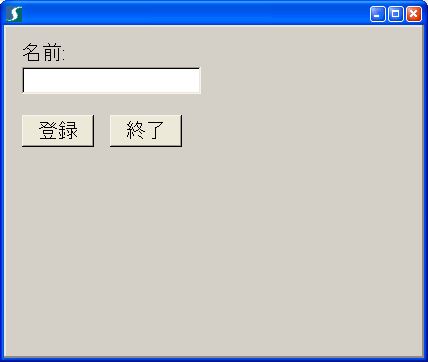
この様にCanvasコンテナなどではVLE上やソースを編集して画面が作成されます。step4から変更された画面とソースは以下の通りです。

![]() step5.dcurl ※元はstep4.dcurl
step5.dcurl ※元はstep4.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{applet manifest = “manifest.mcurl”}{import * from COM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT,
version = “3.0”
}{define-layout-class MyContainer
|| Begin meta-data DO NOT EDIT
format-version = 2,
design-time-class = “Canvas”,
run-time-class = “Canvas”,
|| End meta-data
width = 315pt,
height = 250pt,
background = “#D4D0C8”,
border-width = 1.5pt,
border-color = “#D4D0C8”,
border-style = “raised”,
font-size = 15pt,
control-appearance-changeable? = true,{layout-element lblName:TextFlowBox
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 12pt,
|| End meta-data
{TextFlowBox
width = 60pt,
height = 18pt,
“名前:”
}
}{layout-element textName:TextField
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 30pt,
|| End meta-data
{TextField
width = 134pt,
height = 20pt,
value = “”,
max-chars = 10,
prompt = “”,
tab-index = 1
}
}{layout-container btnEntry:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 66pt,
|| End meta-data
{CommandButton
label = “登録”,
width = 54pt,
height = 24pt,
tab-index = 2
}
}{layout-container btnEnd:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 78pt,
y = 66pt,
|| End meta-data
{CommandButton
label = “終了”,
width = 54pt,
height = 24pt,
tab-index = 3
}
}{constructor {default}
{self.initialize-components}
}
}{View
{Dialog
{new MyContainer}.container
},
visibility = “normal”,
{on WindowClose do
{exit}
}
}
デザイン名などが新たに適用されている事が分かりましたか?VLEよりプロパティを変更するとその場でソースが変更されます。
※ポイント:ドキュメントの隠されたソースの場所は?
ドキュメントではソースが冗長的に成らないように表示が割愛されている場合があります。標準でインストールすると以下のディレクトリに格納されていますので、詳しく知るためにもドキュメントと共に確認してみてください。
C:\Program Files\Curl Corporation\Surge\5\docs\default\support
次のステップでは検索結果などを表示するグリッドコントロールなどユーザーインターフェース(UI)について確認してきます。