Curlテクノロジー >> Curl Tips
継承による画面操作

Curlではクラス定義の文法にdefine-class句、親クラスを継承するにはinherits(引き継ぐ)を指定します。Javaでの文法ではextends(拡張)に相当します。
このテーマではVLEからCanvasコンテナを使用してデザインされた画面を継承し、イベント及びコントロールの操作を行います。継承したビジュアルコンポーネント資産をどの様に参照して拡張するのか確認してください。
■継承される親クラスを作成
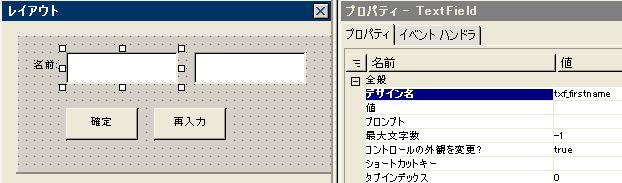
まずVLEを使用して以下の画面を作成してファイル名には「ex1.dcurl」として保存します。この際にプロパティからデザイン名を指定する事で各コンポーネントの識別子をつける事ができます。この識別子によりself句を使い外部からの参照が容易に出来るようになりますのでユニークで対象が分かりやすい名称を指定してください。

VLEを使用したコンテナにはMyContainerというデザイン名が初期値で与えられています。他のコントロールには以下の名前で指定しました。
| 名前 | TextField | txf_firstname |
| 名前 | TextField | txf_lastname |
| 確定 | CommandButton | btn_confirm |
| 再入力 | CommandButton | btn_reset |
生成されたソースは以下になります。IDEのファイルツリーからファイルを選択してマウスの右ボタンからコンテキストメニューの開くで確認してください
{curl 4.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{applet manifest = “manifest.mcurl”}{import * from COM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT,
version = “3.0”
}{define-layout-class MyContainer
|| Begin meta-data DO NOT EDIT
format-version = 2,
design-time-class = “Canvas”,
run-time-class = “Canvas”,
|| End meta-data
width = 246.74pt,
height = 105.22pt,
background = “#D4D0C8”,
border-width = 1.5pt,
border-color = “#D4D0C8”,
border-style = “raised”,
font-size = 8pt,
control-appearance-changeable? = true,{layout-element void:TextFlowBox
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 12pt,
y = 18pt,
|| End meta-data
{TextFlowBox
width = 60pt,
height = 18pt,
“名前:”
}
}{layout-element txf_firstname:TextField
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 36pt,
y = 12pt,
|| End meta-data
{TextField
width = 84pt,
height = 24pt
}
}{layout-container btn_confirm:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 36pt,
y = 54pt,
|| End meta-data
{CommandButton
label = “確定”,
width = 54pt,
height = 24pt
}
}{layout-container btn_reset:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 102pt,
y = 54pt,
|| End meta-data
{CommandButton
label = “再入力”,
width = 54pt,
height = 24pt
}
}{layout-element txf_lastname:TextField
|| Begin meta-data DO NOT EDIT
anchor = “top-left”,
x = 132pt,
y = 12pt,
|| End meta-data
{TextField
width = 84pt,
height = 24pt
}
}{constructor {default}
{self.initialize-components}
}
}||– 以下のロジックはコメントもしくは削除してください。
||– includeマクロにて評価され実行されます。
||
||–{View
||– {Dialog
||– {new MyContainer}.container
||– },
||– visibility = “normal”,
||– {on WindowClose do
||– {exit}
||– }
||–}
■作成したCanvasを継承するクラスを作成
継承するクラスを作成するために「Surge Lab IDE」のメニューバーよりファイル -> 新規をクリックして新規ファイルタブから独立型アプレットを選択し、ファイル名にSubCanvasと入力します。
define-class句とinherits機能を使用して以下のソースをエディタで入力します。
![]() Curlによる継承
Curlによる継承
{curl 4.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
{include “ex1.dcurl”}
{define-class public SubCanvas {inherits MyContainer }
{constructor public {default}
{self.init}
}
{method private {init}:void
||確定ボタンイベント処理
{self.btn_confirm.add-event-handler
{on Action at b:CommandButton do
||message-boxの返答が「はい」の場合はテキストフィールドを入力禁止にする
let result:String = {popup-message “確定しますか?”, cancel? = true}
{if Dialog.ok == result then
set self.txf_firstname.enabled? = false
set self.txf_lastname.enabled? = false
}
}
}
||再入力ボタンイベント処理
{self.btn_reset.add-event-handler
{on Action at b:CommandButton do
set self.txf_firstname.enabled? = true
set self.txf_lastname.enabled? = true
}
}
}
}
{View
{new SubCanvas}.container,
visibility = “normal”,
{on WindowClose do
{exit}
}
}
一方でJavaではClass句にextendsを指定してクラスの定義と継承を行います。
![]() Javaによる継承
Javaによる継承
public class SubCanvas extends Canvas {
・・・
}
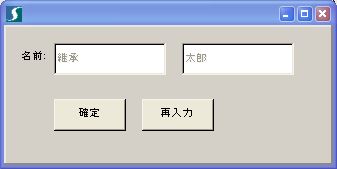
以下は実行した結果です。名前を入力して確定ボタンを押すと入力付加となり中のテキストはグレーに表示されています。

■いくつか新しいシンタックスが出てきましたブロック毎にソースを説明していきます。
![]() includeマクロ文
includeマクロ文
{include "ex1.dcurl"}
指定したファイルパスのコンテンツをコンパイル時に取り込みます。取り込んだ内容は評価されるロジックがある場合は同時に実行されます。準備の段階でViewロジックをコメントにしている理由もincludeマクロの使用により実行される事を防ぐためです。
![]() popup-messageプロシージャ
popup-messageプロシージャ
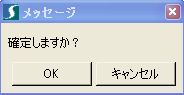
let result:String = {popup-message "確定しますか?", cancel? = true}
{if Dialog.ok == result then
・・・
}
popup-messageプロシージャにcancel? = true引数を渡すとダイヤログには「OK」「キャンセル」のボタンが表示されユーザーに問い合わせを行う事ができます。このケースでは「OK」のボタンが選択された場合に処理を実行します。

■まとめ
コンテナを継承する事で画面デザインと、イベント処理が容易に分離されている点にも注目してください。画面デザイン時にデフォルトの処理を記述し例外時にイベント内容を上書きする事も可能です。